
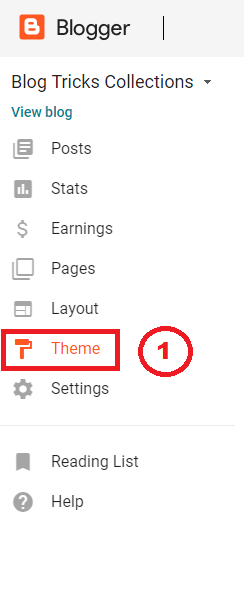
Step 1: Go to your blogger Theme and Click on the Edit HTML

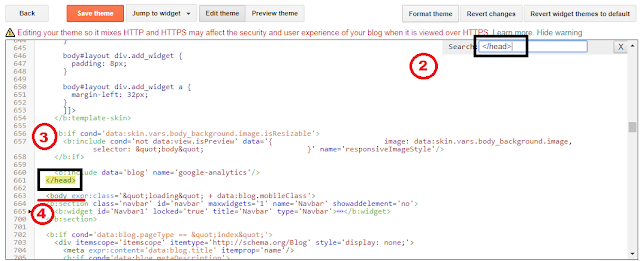
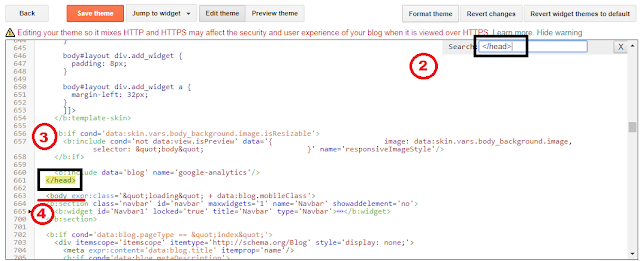
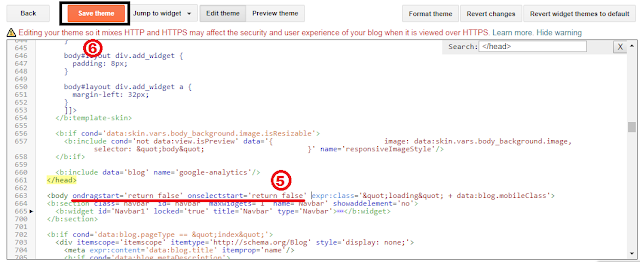
Step 2: Click anywhere on the Editing Area and then use Keyboard Shortcut (CTRL+F). Insert this on the Search Box "</head>"
Step 3: Find the Highlighted word, which is "</head>"
Step 4: Below the closing head tag is the body tag, it shows like "<body ...>"

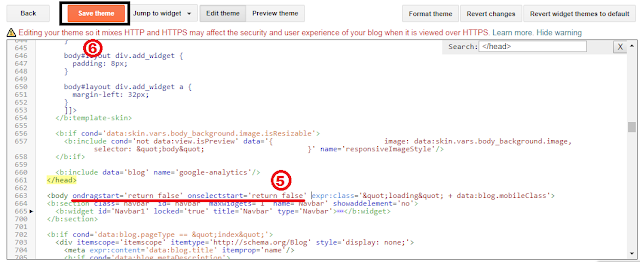
Step 5: Just insert this Code after the word "<body ". ondragstart='return false' onselectstart='return false'.It should look like this "<body ondragstart='return false' onselectstart='return false' ..."
Step 6: Save it and you're done.

Step 2: Click anywhere on the Editing Area and then use Keyboard Shortcut (CTRL+F). Insert this on the Search Box "</head>"
Step 3: Find the Highlighted word, which is "</head>"
Step 4: Below the closing head tag is the body tag, it shows like "<body ...>"

Step 5: Just insert this Code after the word "<body ". ondragstart='return false' onselectstart='return false'.It should look like this "<body ondragstart='return false' onselectstart='return false' ..."
Step 6: Save it and you're done.